Digitally Inking Sketches with Inkscape and GIMP – Part 1
November 23, 2007
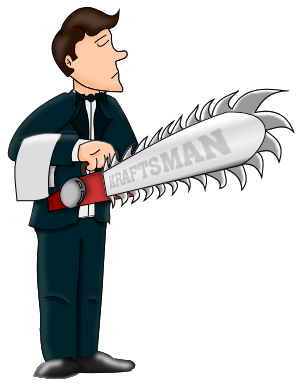
So, after outlining the Maitre d’ in Inkscape, here’s what I ended up with:

If you want to go ahead and play around with this image, download the SVG here.
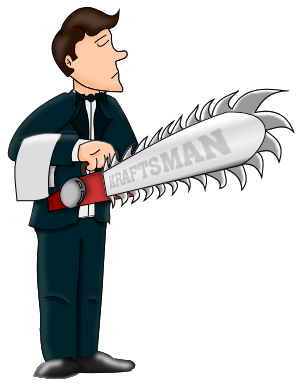
It’s lot better than the original sketch, but still not quite there yet. Mainly, The Maitre d’ is looking pretty flat. Compare this sketch to the finished product and you’ll see a big difference:

That’s what we’ll cover in Part 2.
Incidentally, you might be done at this point, depending on your approach. If you’re doing shading with hard lines and solid colors (like The Chef*), then you don’t necessarily need GIMP–you can do that easily in Inkscape.
But personally, I suck at that kind of shading. I can’t do it by hand, and I tend to overdo it. I need something a little more soft and subtle to look right. That’s where GIMP’s features are going to come into play in Part 2.
* Although The Chef insists on using an old version of Paintshop Pro for his work, no matter how much I bug him to use GIMP and/or Inkscape. Bah, I say! Try something new!